React Query Dev Tools helps in debugging. It can show us the different queries and their state. In order to use React Query Dev Tools, first we need to import it.
import { ReactQueryDevtools } from "react-query/devtools";Next we can directly put the <ReactQueryDevtools /> inside QueryClientProvider to make it working.
<QueryClientProvider client={queryClient}>
<GitUsers />
<ReactQueryDevtools />
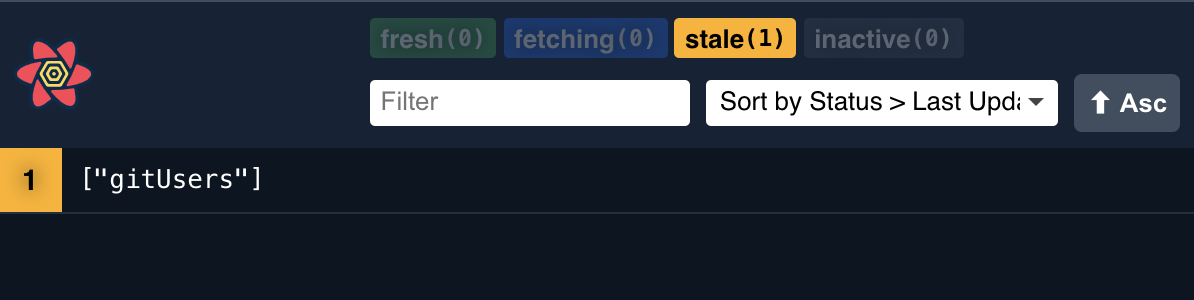
</QueryClientProvider>Adding the Dev Tools in the root enables it. After doing all these, if we navigate to our project in browser, we can see the floating React Query icon. Clicking that opens up the debugger.