As part of Tambola game development, I had to host my development work in AWS S3. It gave me a shareable public url for the dev site. I am sharing the main steps involved in seeing my React site online.
Build Files
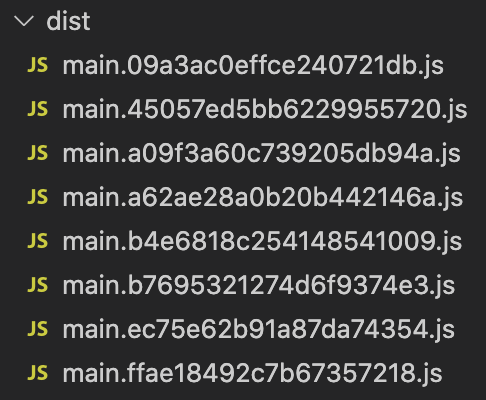
I have created a hello world React application in my laptop. The webpack bundler has created the build files to be hosted in S3. Right now, my distribution folder(/dist) looks like this:

If we run the index.html, we can see the running application.
AWS Setup
I created an AWS S3 bucket with name dev-tambola. Then, I uploaded entire contents of /dist folder to the bucket.
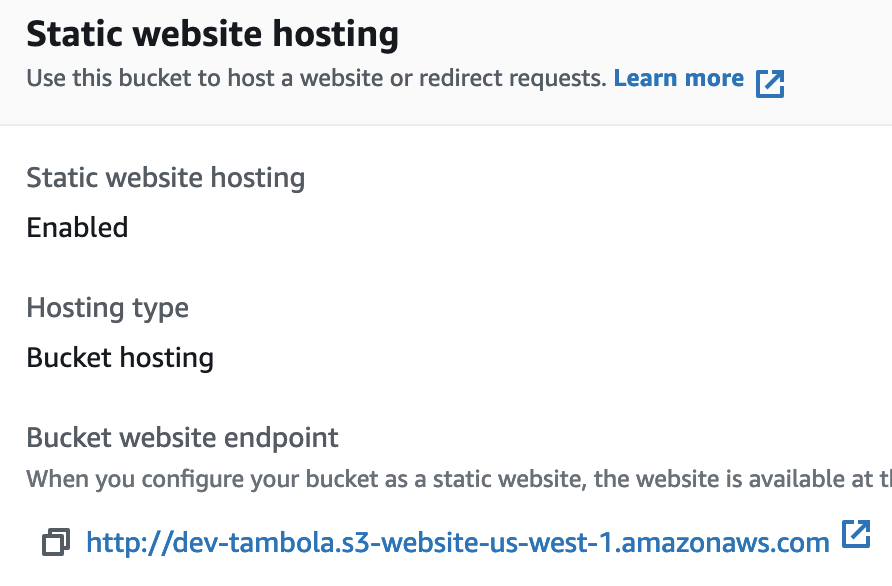
Next step was to enable Static Webiste Hosting for our bucket. It can be done from Properties tab of the bucket.

After enabling website hosting, I received a url. Using this url we can access our site later. In my case, the S3 url was:
http://dev-tambola.s3-website-us-west-1.amazonaws.com/I was not done yet. If I tried to take the url at that time, I saw Access Denied error.
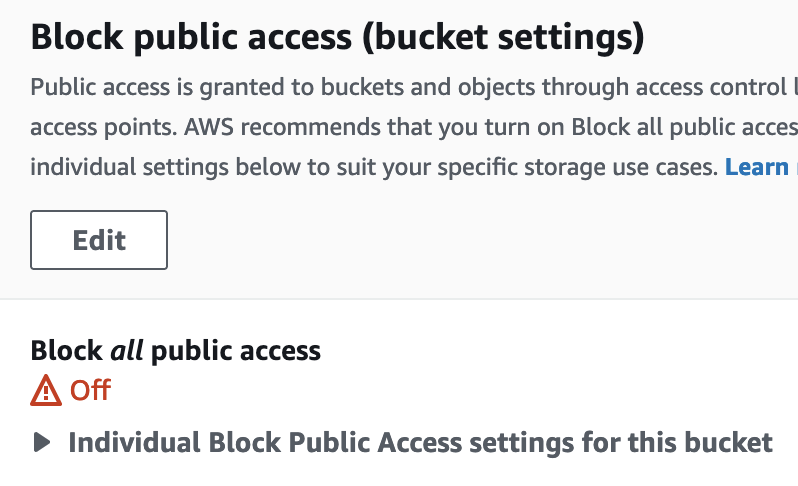
Next, under Permissions tab, I enabled Public Access of the bucket.

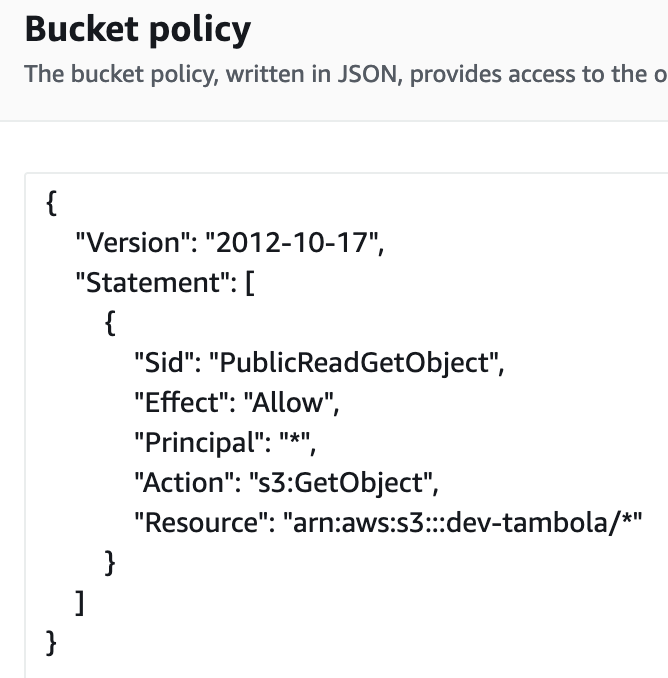
After that, the bucket policy was updated to accept public requests.

In the above policy
dev-tambolashould be replaced with your bucket name.
Now when I took the S3 url, we can see the React site. Here, the entire approach was manual and time consuming. We need to automize this process. Since access related issues of our S3 bucket is resolved, next we need to only find a way to place our updated React code in the bucket. Then automatically, the S3 url will serve updated content.
