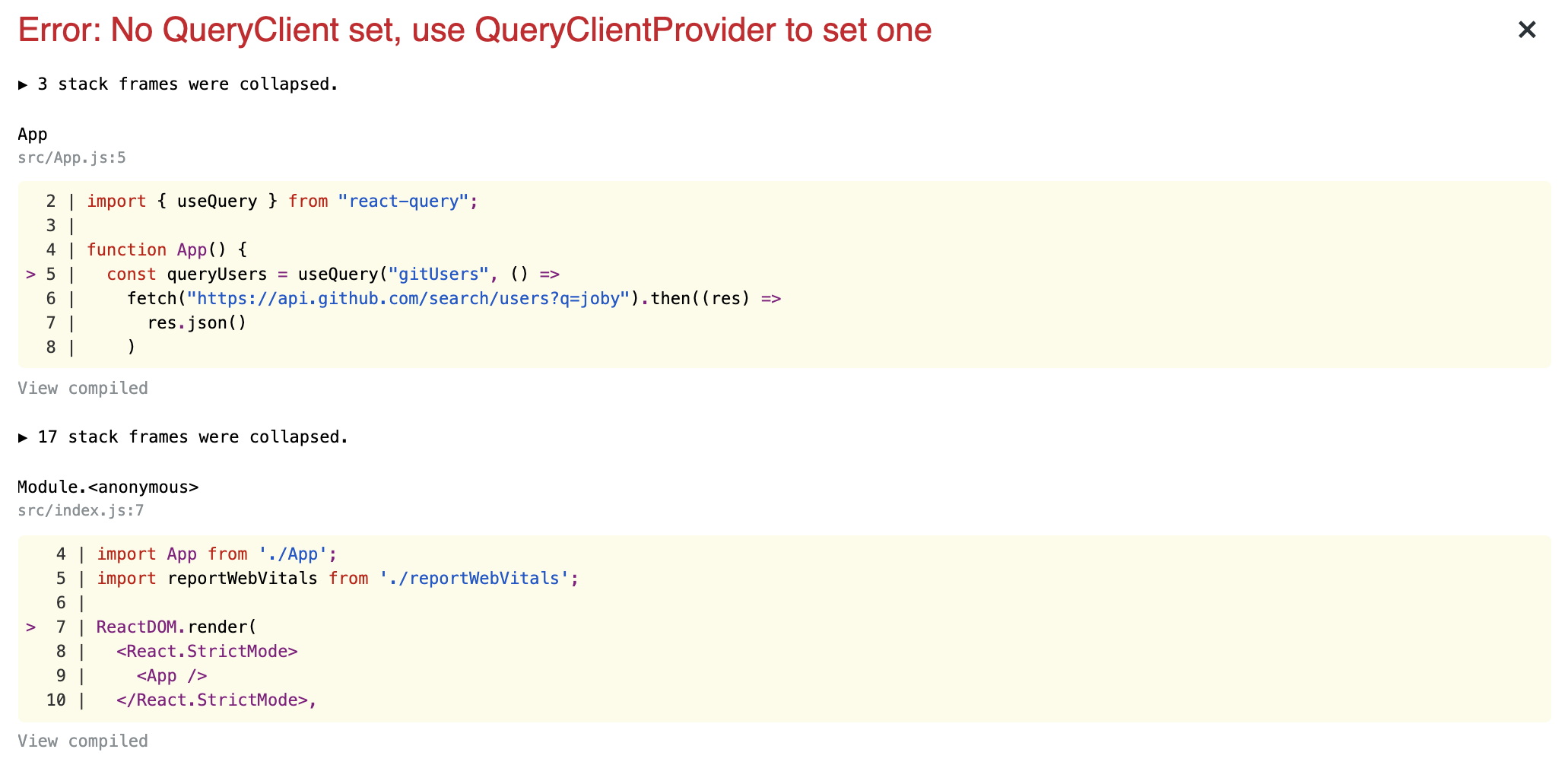
I just started learning a React Query course. I installed react-query package as instructed. The first video itself in the course, threw an error:

When debugged, I found that the React Query version I installed is v3. But, in the Github repo mentioned by instructor, the version is 2. So, I downgraded React Query version and it worked.
I made the code working for React Query v3. The solution is to do what is mentioned in the error message. We need to use QueryClientProvider.
For that, first import required modules:
import { QueryClient, QueryClientProvider, useQuery } from "react-query";Create a queryClient object:
const queryClient = new QueryClient();Now we need to create a React component that uses useQuery.
function GitUsers() {
const queryUsers = useQuery("gitUsers", () =>
fetch("https://api.github.com/search/users?q=joby").then((res) =>
res.json()
)
);
console.log(queryUsers);
return null;
}Next, we wrap GitUsers component inside QueryClientProvider inside another React component.
function App() {
return (
<QueryClientProvider client={queryClient}>
<GitUsers />
</QueryClientProvider>
);
}This solved my issue. Hope, it works for you also.
